【UE5】Meta Quest3でのパススルーレイヤーの仕組みと制約について
プログラマーの尾関です。
最近は Unreal Engine で Meta Quest3の検証を行っており、現実世界をVR空間に投影する「パススルーレイヤー」の機能についてわかったことを書き残しておきます。
■動作検証バージョン
- Unreal Engine: 5.5.4 (Epicバージョン)
- Meta XR Plugin: v72.0.1 (2025/2/4 更新)
パススルーとは
まず簡単にパススルーとは何かということを説明しておきます。
パススルーとは、VR(バーチャルリアリティ)ヘッドセットに搭載されたカメラやセンサーを使い、現実世界の映像をリアルタイムでヘッドセット内に表示する技術です。
ステレオレイヤー
Unreal Engineでは「ステレオレイヤー(Stereo Layer)」という仕組みがあり、これはHMD(ヘッドマウントディスプレイ)に対してメインの3Dシーンとは独立したテクスチャや画像を別レンダリングパスで描画するものです。
Meta Quest 3のパススルー機能は、このステレオレイヤーを拡張した「OculusXRPassthroughLayer(パススルーレイヤー)」コンポーネントとして実装されています。
パススルーの制限
パススルーのパフォーマンス
具体的な検証はしていませんが、パススルーを適用すると大きなパフォーマンスの低下が見られるようです。
公式のドキュメントを見ると、パススルーレイヤーは節約して使うことが推奨する記載がされています。
Mobile HDRとの互換性
パススルーを有効化した場合、Mobile HDRとの相性が悪く、パススルーが正常に描画されないという報告があります。
またパフォーマンス上も厳しいため、現状ではパススルーを使用する場合、Mobile HDRは諦めたほうが良さそうです。
パススルーメッシュは Meta XR 独自のメッシュ
なんとなくパススルーをメッシュを適用したときに、既存のメッシュのマテリアルが更新されているのかな…? と思ってコード見たところ、メッシュのジオメトリ情報から独自のメッシュを作っていました。
void UOculusXRPassthroughLayerComponent::AddStaticSurfaceGeometry(UStaticMeshComponent* StaticMeshComponent, bool updateTransform)
{
if (!StaticMeshComponent)
return;
UOculusXRStereoLayerShapeUserDefined* UserShape = Cast<UOculusXRStereoLayerShapeUserDefined>(Shape);
if (!UserShape)
return;
// パススルーメッシュを生成.
OculusXRHMD::FOculusPassthroughMeshRef PassthroughMesh = CreatePassthroughMesh(StaticMeshComponent);
if (!PassthroughMesh)
return;
const FString MeshName = StaticMeshComponent->GetFullName();
const FTransform Transform = StaticMeshComponent->GetComponentTransform();
UserShape->AddGeometry(MeshName, PassthroughMesh, Transform, updateTransform);
// パススルーメッシュのマップに登録.
PassthroughComponentMap.Add(MeshName, StaticMeshComponent);
MarkStereoLayerDirty();
}そのため、Unreal Engineのマテリアルをパススルーを適用したメッシュに割り当てることはできないようです。
独自の描画レイヤー(メッシュの形状をコピーしてパススルーの描画領域にする)
メッシュへのパススルーの適用は、メッシュ形状をコピーしてステレオレイヤー(パススルーレイヤー)経由で描画する仕組みです。
そのため独自の描画レイヤーであり、通常のメッシュ描画とは異なるレイヤーで処理されます。
パススルーの見た目をカスタマイズは、StereoLayerの「スタイリング」機能で色調補正やエッジ強調であれば可能です。
パススルーメッシュの生成元に指定可能なメッシュ
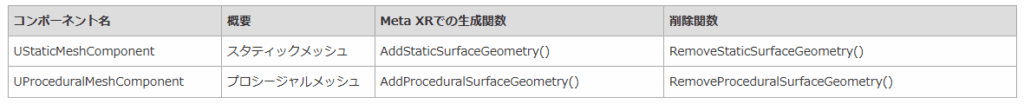
パススルーメッシュの生成元に指定可能なメッシュは以下の2つのみです。

そのため動的メッシュ(UDynamicMeshComponent) やスケルタルメッシュ (USkeletalMeshComponent)は指定できません。
また、それぞれ非表示にしたい場合には、Removeを呼び出す必要があります。
パススルーをメッシュに貼り付けるための設定
パススルーをメッシュに貼り付ける場合は以下の設定が必須となります。
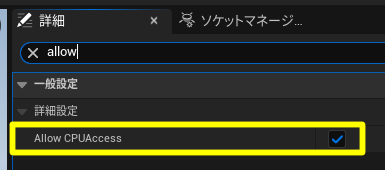
- パススルーを適用するメッシュには「Allow CPU Access」をONにする
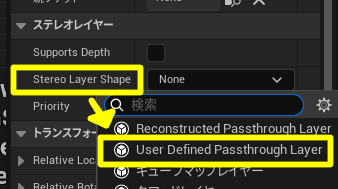
- ステレオレイヤーはユーザー独自定義のパススルーレイヤー (UOculusXRStereoLayerShapeUserDefined) を使用する
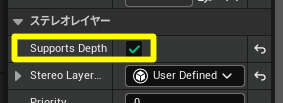
- 「Supports Depth」を ON にする



それぞれの説明として、メッシュの形状から新しく独自メッシュため「Allow CPU Access」でCPUアクセスを可能にする、パススルーレイヤーに独自メッシュを追加するためユーザー独自定義のパススルーレイヤーを使用する、といった理由があります。パススルーメッシュは多くの場合、前後関係が必要となるので「Supports Depth」をONにする必要があります。
まとめ
Uneal EngineのMeta XR Pluginでパススルーを使う、またパススルーをメッシュに貼り付ける場合、以下の4つに注意する必要があります。
- パススルーを使用するとMobile HDR は基本的に併用できない
- パススルーメッシュにUnreal Engineのマテリアルは適用できない
- 独自の描画レイヤーで処理される (既存のメッシュにマテリアルで貼り付けるわけではない)
- 生成元として指定可能なのはUStaticMeshComponent, UProceduralMeshComponent の2つのみ。非表示にする場合は Remove しなければならない
以上、基本的な事項ではありますが、Unreal Engineで Meta Quest向けにパススルーを実装する際、お役に立てれば幸いです。
追記:パススルーを適用したメッシュは「透過メッシュ」扱い (2025.6.12時点)
Niagaraエフェクトとの描画順制御について調べてわかったのですが、パススルーのメッシュは「透過メッシュ」扱いとなるようです。そのため透過する (Translucent) オブジェクトとの描画順制御は Translucent Sort Priority で常に手前に表示する、といった制御しかできないようです。また「Additive (加算)」なオブジェクトは常にパススルーの背面に描画されてしまうため、パススルーを使用する場合は実質使用不可能です。
この問題について、開発者ページからMetaさんに直接問い合わせのリクエストをしましたが、得られた回答としては上記の認識で相違ありませんでした。
そのため少なくとも 2025.6.12 時点は、透過や加算については制限があり、透過を表現したい場合には常に前面に表示するか Dither で表現するしかなさそうです。念のため機能リクエストはしておきましたが、描画パスの制御の問題もあると思いますので、すぐに対応することは難しい印象です。